Refonte de la page d'accueil, du header et footer du site but.fr
BUT international, spécialiste dans la vente d'équipement de la maison
Avec plus de 10 000 références produits, 320 magasins présents sur tout le territoire français, BUT international est un acteur majeur sur le marché de la vente d'équipement de la maison.
En qualité de webdesigner et développeuse front-end, j’ai été amenée à travailler sur la refonte de la version desktop du site e-commerce BUT.fr. La dernière refonte datant de 2018, les équipes ont souhaité, plus qu'une refonte graphique, une refonte structurelle des pages, ce qui devenait nécessaire afin de moderniser son design, améliorer l'expérience utilisateur et l'ergonomie et d’ajouter de nouvelles fonctionnalités.
J'ai débuté par la refonte du header, du footer et de la page d'accueil. Une agence a été appelée pour moderniser la communication visuelle des magasins, des catalogues et des publicités tous réseaux confondus donc une toute nouvelle charte graphique devait être prise en compte pour cette refonte.
Après avoir proposé les prototypes de cette home page et de ses déclinaisons, j'ai travaillé sur le développement front-end de celle-ci. En parallèle d'une refonte graphique, cette refonte a fait l'objet d'une refonte technique. J'ai été amenée à migrer cette page Twig en Next.js et à mettre en place le SASS qui n’était pas présent dans la version desktop du site, un gros nettoyage et une restructuration de CSS était nécessaire.
- Implication dans le projet
Webdesign et développement front-end
- Adobe XD
- Photoshop
- Illustrator
- HTML/SASS
- Javascript
- React.js
- Next.js
- Date de mise en production
Juillet 2022
- Site Web*
www.but.fr * La plateforme étant évolutive, la version en ligne peut être différente de celle présentée
J’ai été amenée à travailler sur d’autres éléments du site BUT.fr. Je vous invite à voir les réalisations suivantes :
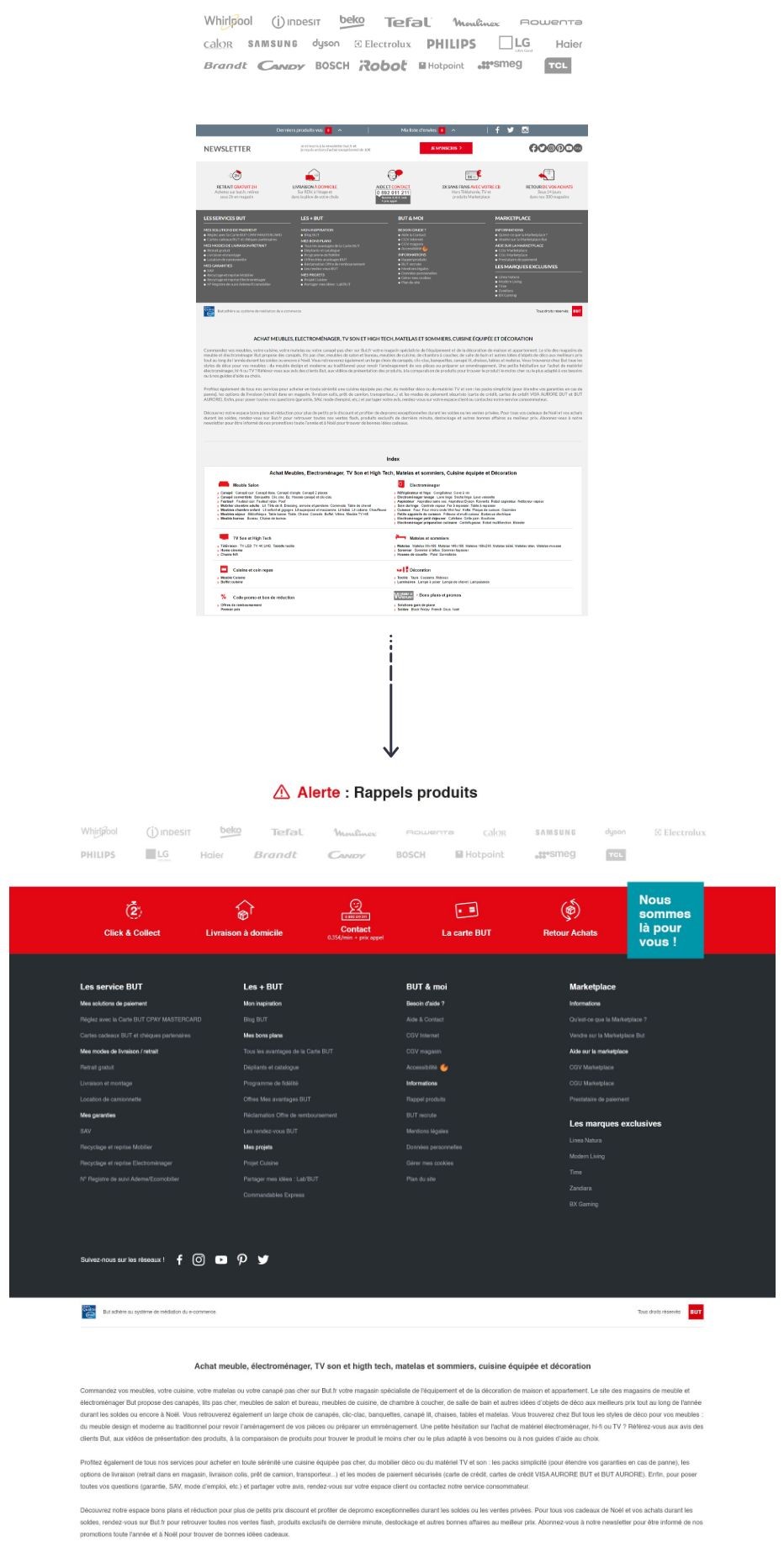
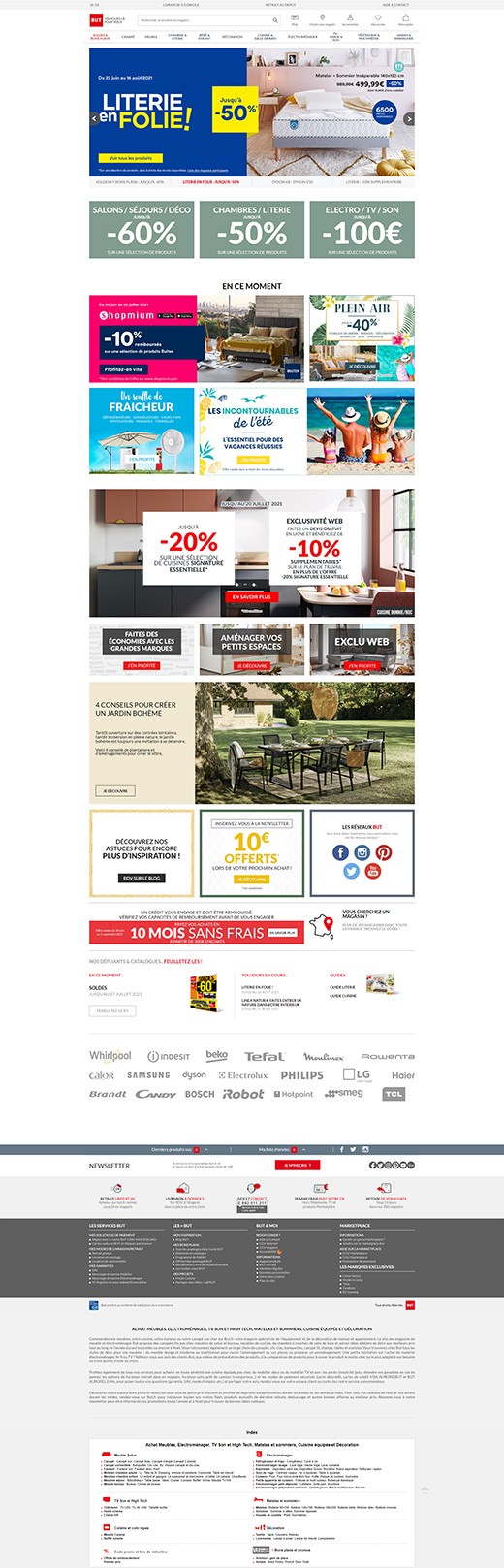
Avant refonte

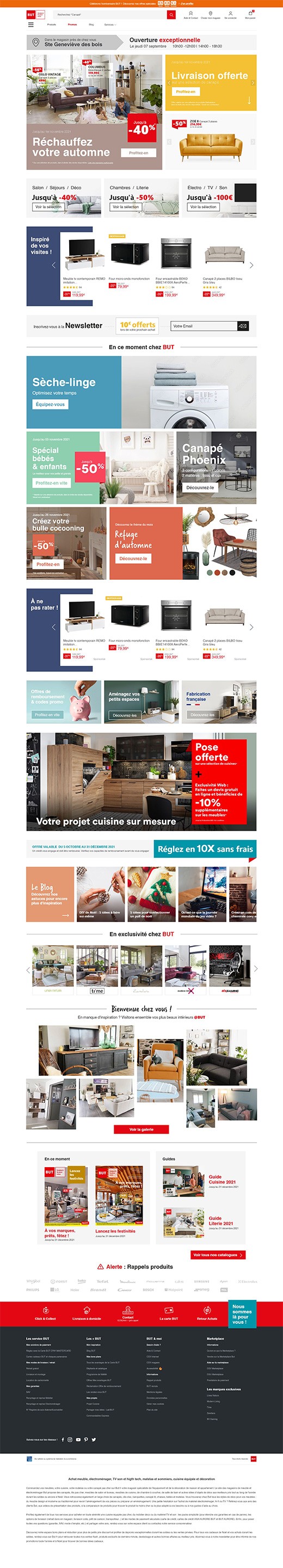
Après refonte

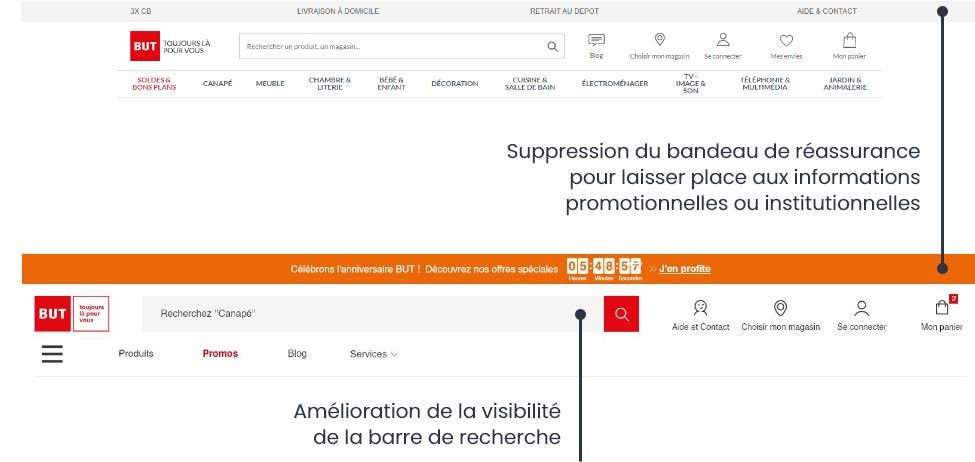
Header

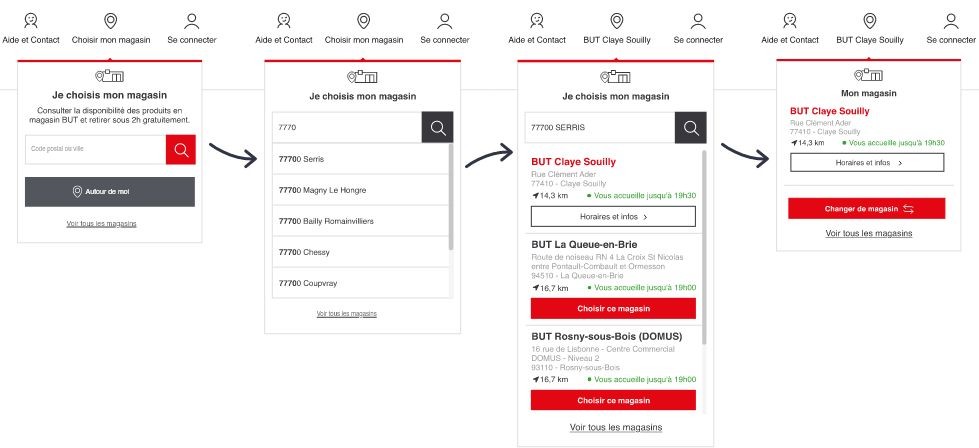
Header : zone de rattachement au magasin
La zone de *rattachement au magasin dans le header n'était pas optimale, nous avons constaté qu'elle était difficilement comprise par l'utilisateur.

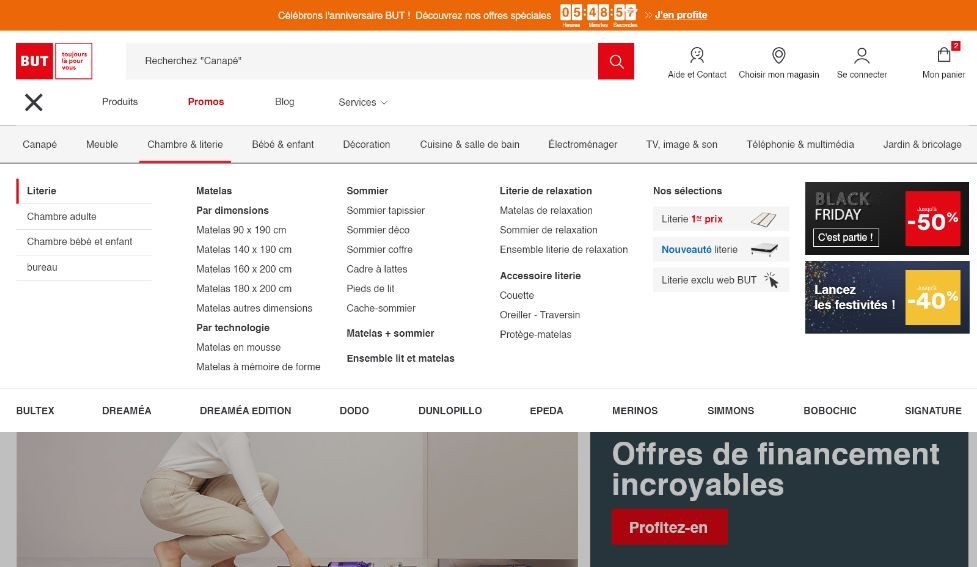
Header : Menu
Le menu de navigation avait un problème de lisibilité, les niveaux des catégories n'étaient pas assez distincts ce qui pouvait perdre l'utilisateur. Nous avons aussi constaté un problème de conception, le menu pouvait se refermer lors du passage d'un niveau à l'autre.

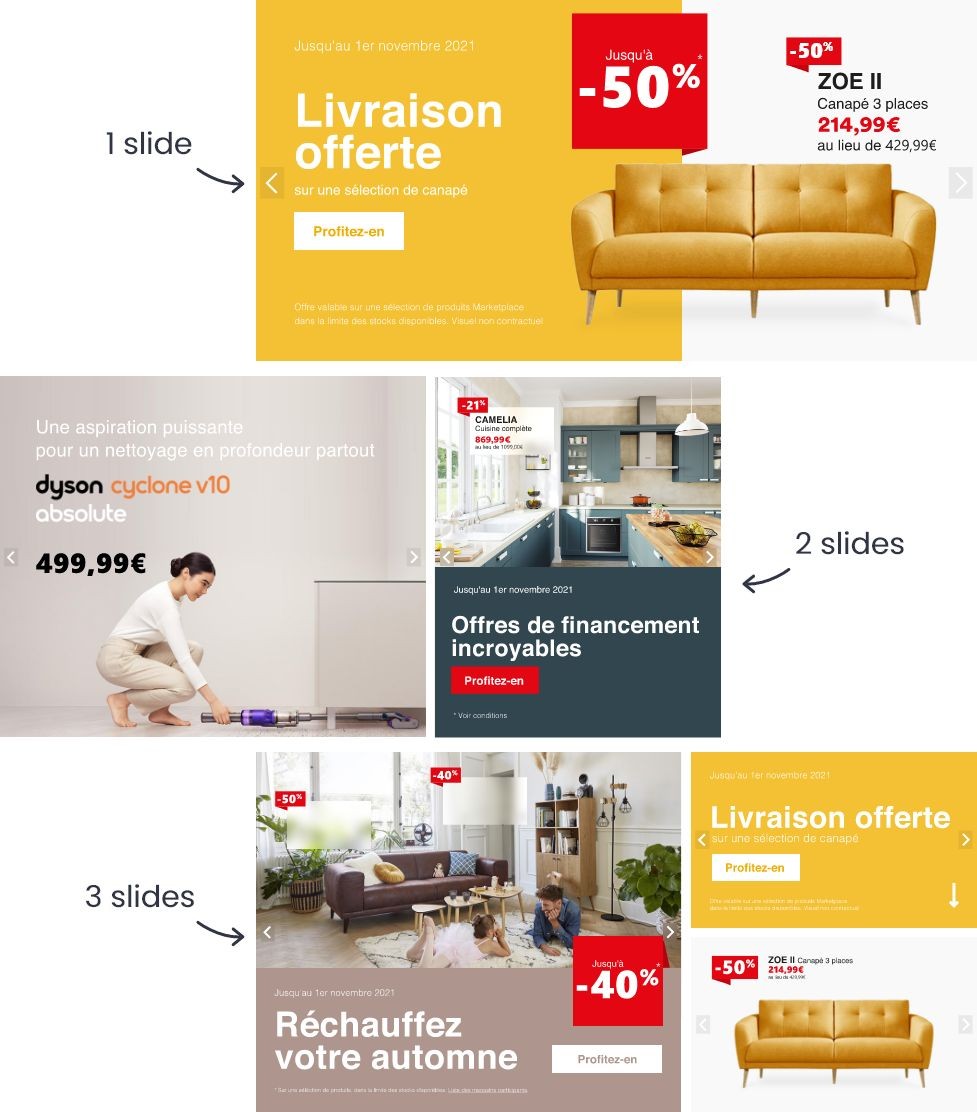
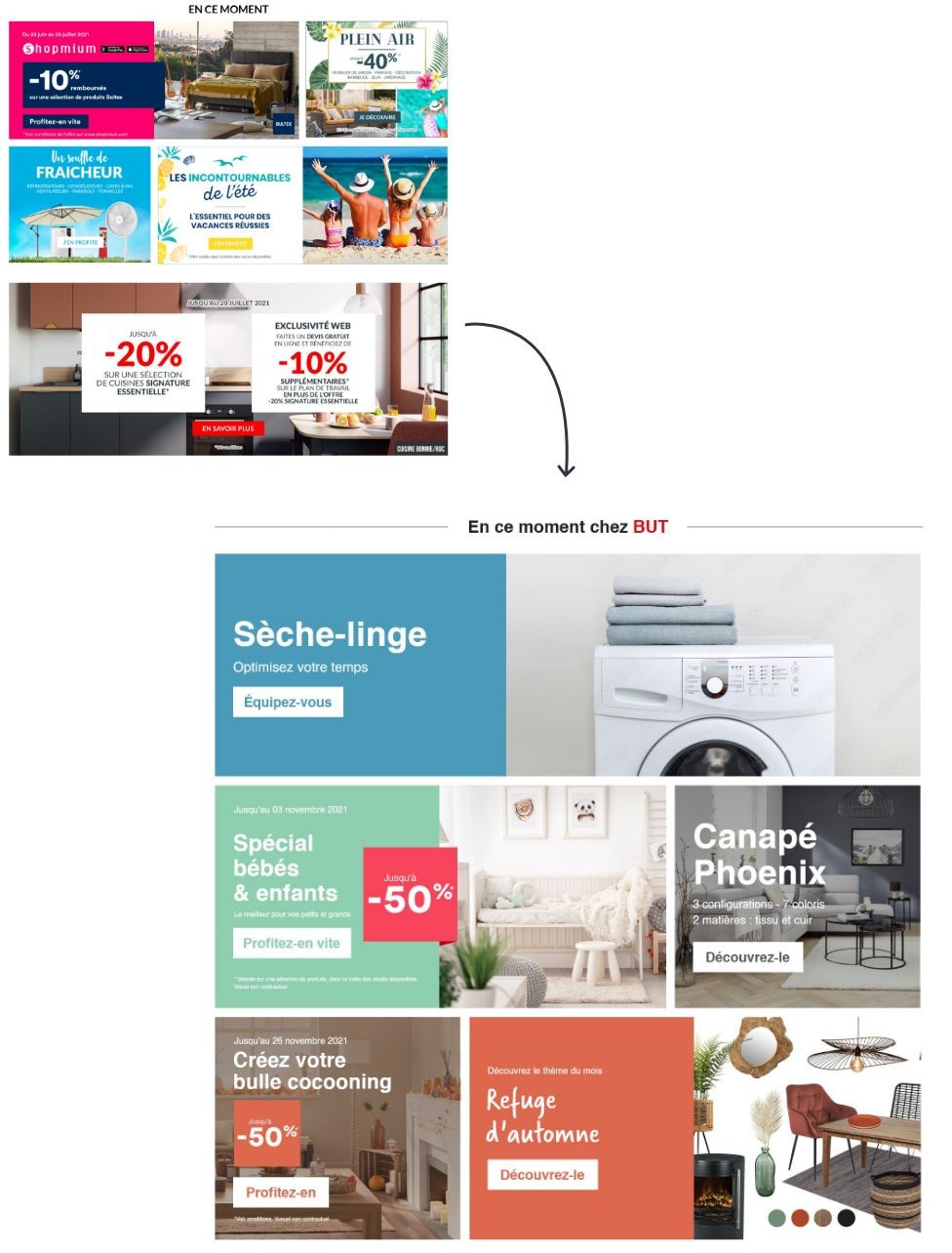
Carrousel
L'équipe Marketing se sentaient limitée par une seule grande slide par défilement. Ayant augmenter la taille du conteneur, nous avons opté pour une zone carrousel modulable avec la possiblité d'une à trois slides par défilement.

Entrées sur les promotions et encarts spéciaux
J'ai fait le choix ici d'opter pour un style différent afin de les démarquer des zones de merchandising.

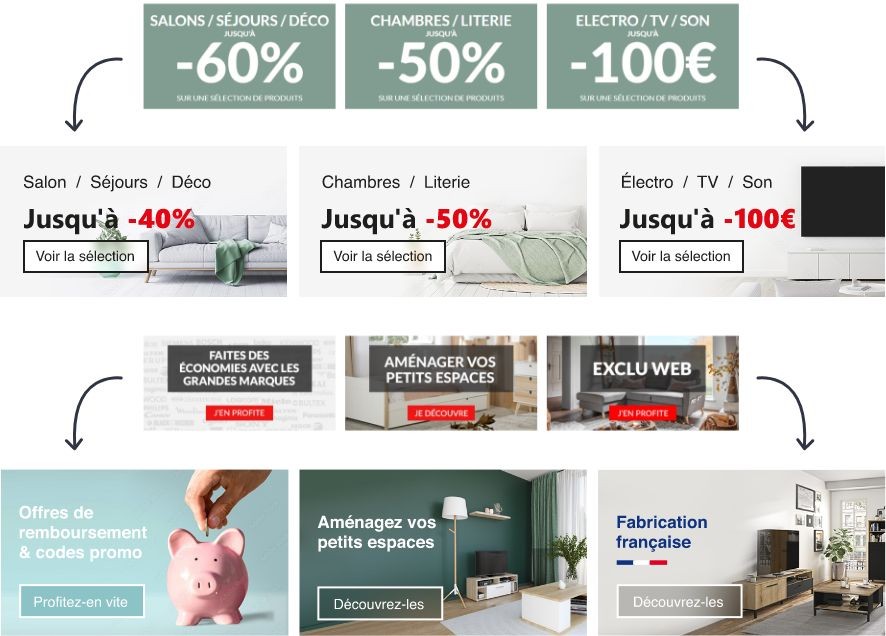
Zones de merchandising
Il était essentiel d'homogénéiser ces zones afin de rendre le tout plus harmonieux et être en phase avec la nouvelle charte graphique mise en place.

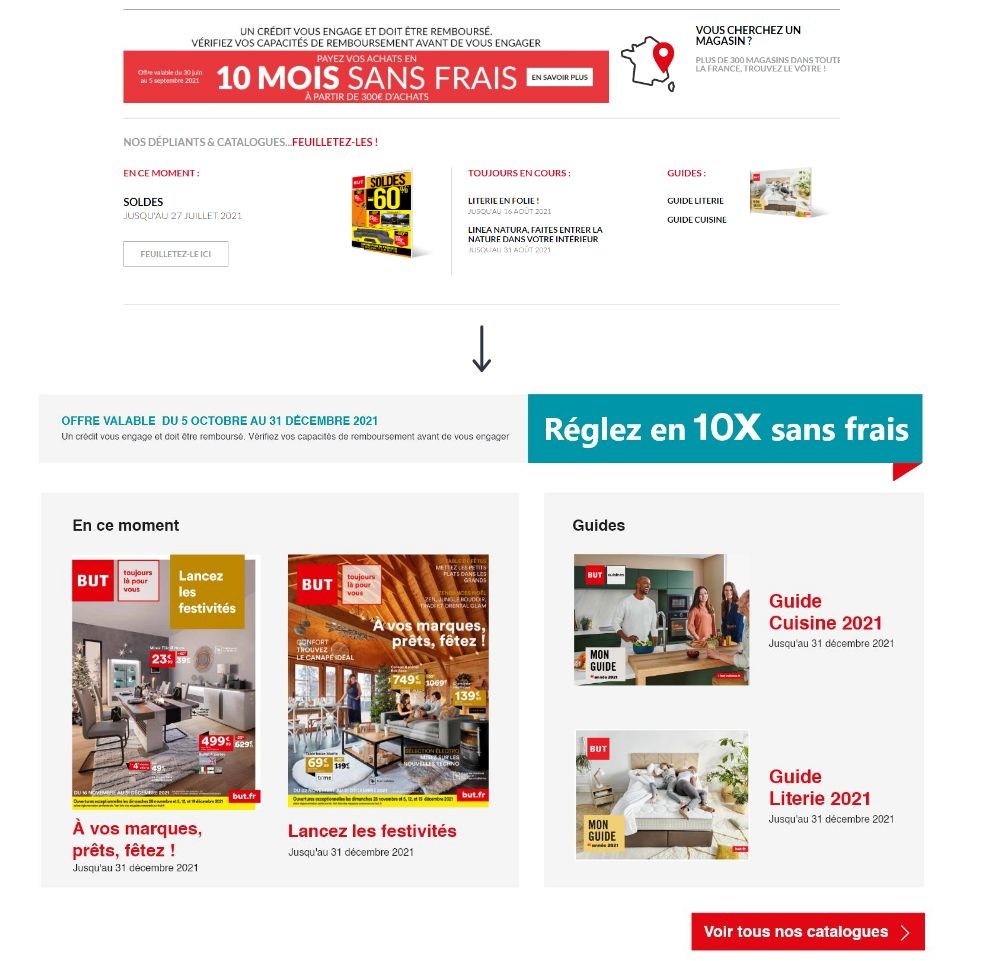
Zones "Crédit et "Catalogues"

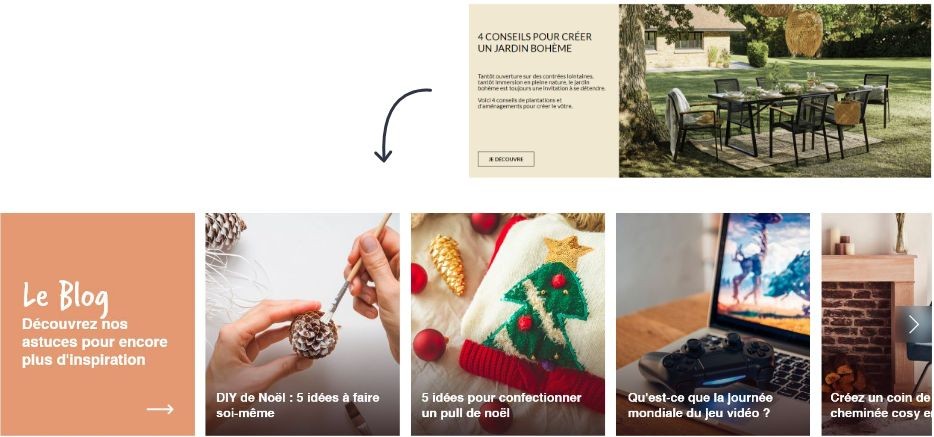
Zone blog
Le blog BUT manquait de visibilité, nous avons fait le choix d'implémenter un carrousel avec les derniers articles publiés.

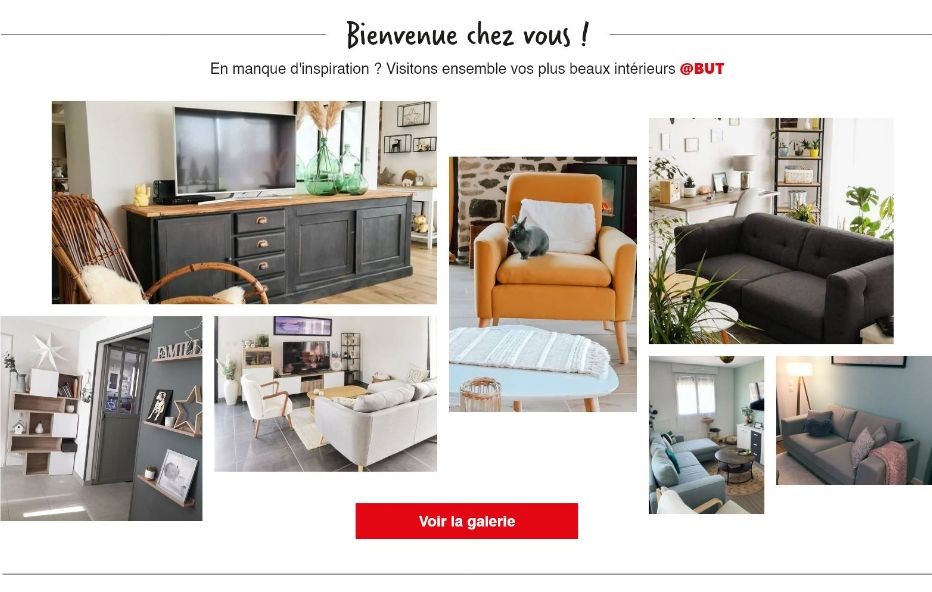
Galerie Instagram
Afin d'augmenter le sentiment de proximité des clients, nous avons créé une galerie Instagram avec Olapic, offrant ainsi une place de choix à la communauté BUT.

Footer