Création d’un dashboard sur React.js et Google Apps Script
Projet personnel
Dans le cadre d’une spécialisation en développement Front-End, j’ai fait le choix de concevoir un outil qui répondait à un vrai besoin, celui de rassembler tous les outils que j’utilise au quotidien pour développer et gérer mes projets.
Pour cela j’ai choisi d’utiliser la bibliothèque React.js pour le Front-End et Google Apps Script pour le Back-End. Le choix de Google Apps Script a été motivé par le fait qu’il permet à cette application dynamique d’être hébergé gratuitement sur Netlify qui dans son usage ne permet que d’héberger des sites statiques. Les données sont stockées sur des Speadsheets, il se développe en Javascript, ainsi, je n’ai utilisé qu’un seul langage de développement pour toute l’application.
- Implication dans le projet
Gestion totale du projet, du design au développement Front et Back-End
- Adobe XD
- HTML/CSS
- Javascript
- React.js
- Google Apps Script
- Date de mise en production
Février 2021
- Site Web*
Besoin d'un prestataire pour la conception de vos applications Front-End ?
Contactez-moi !
Page d'accueil Version mobile simplifiée : seuls les outils présents sur la home seront utiles.


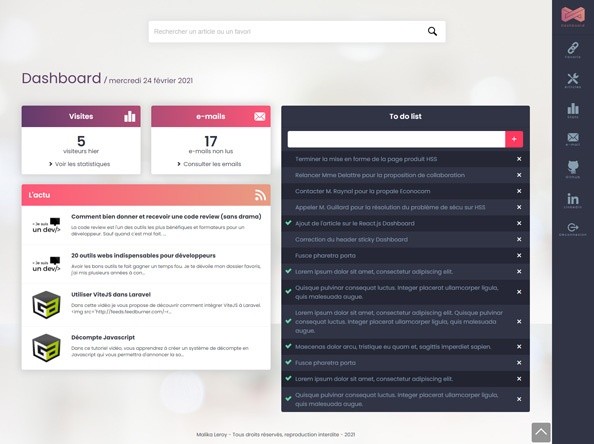
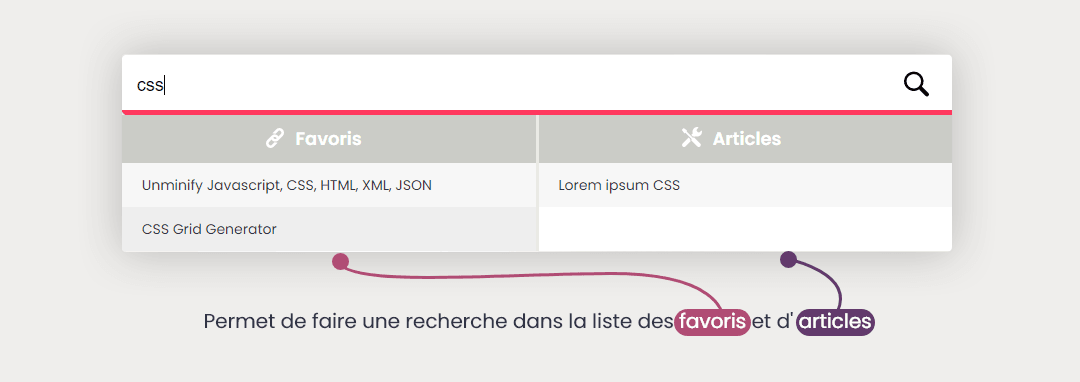
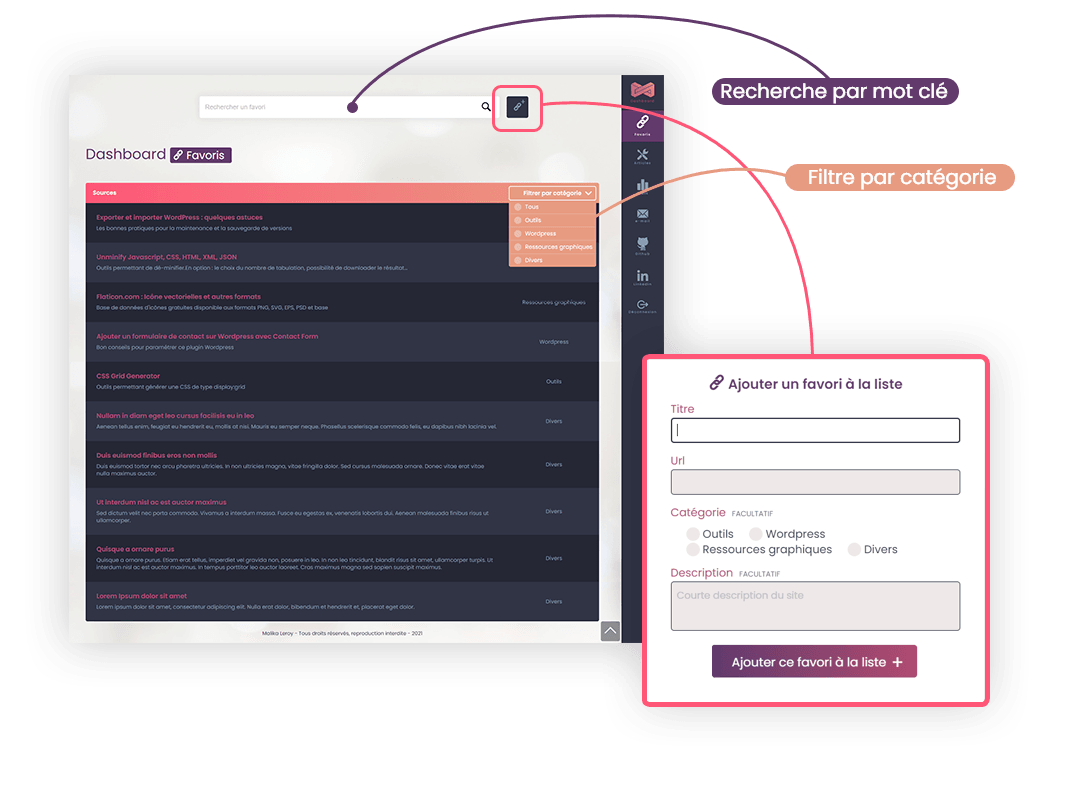
Barre de recherche

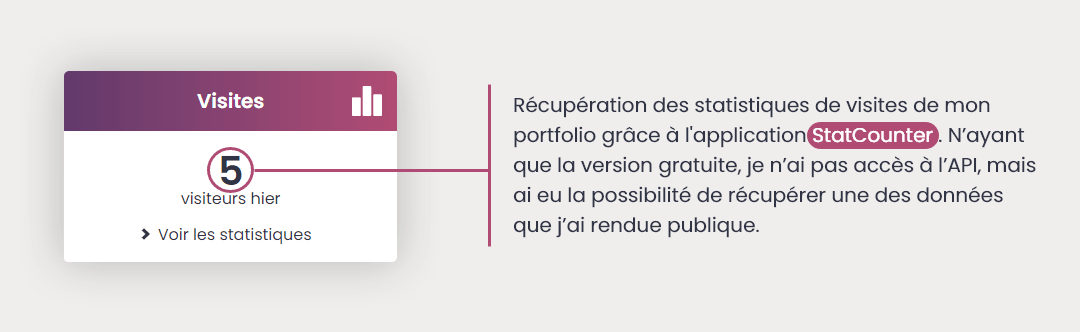
Widget Statistique

Widget Emails

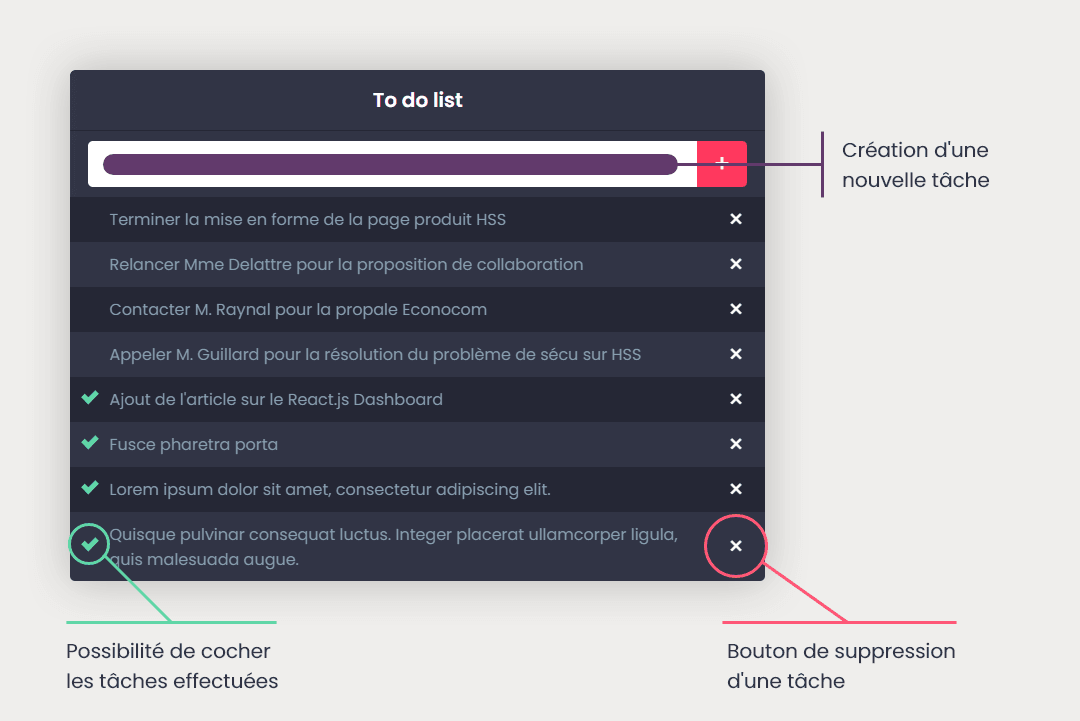
To Do List

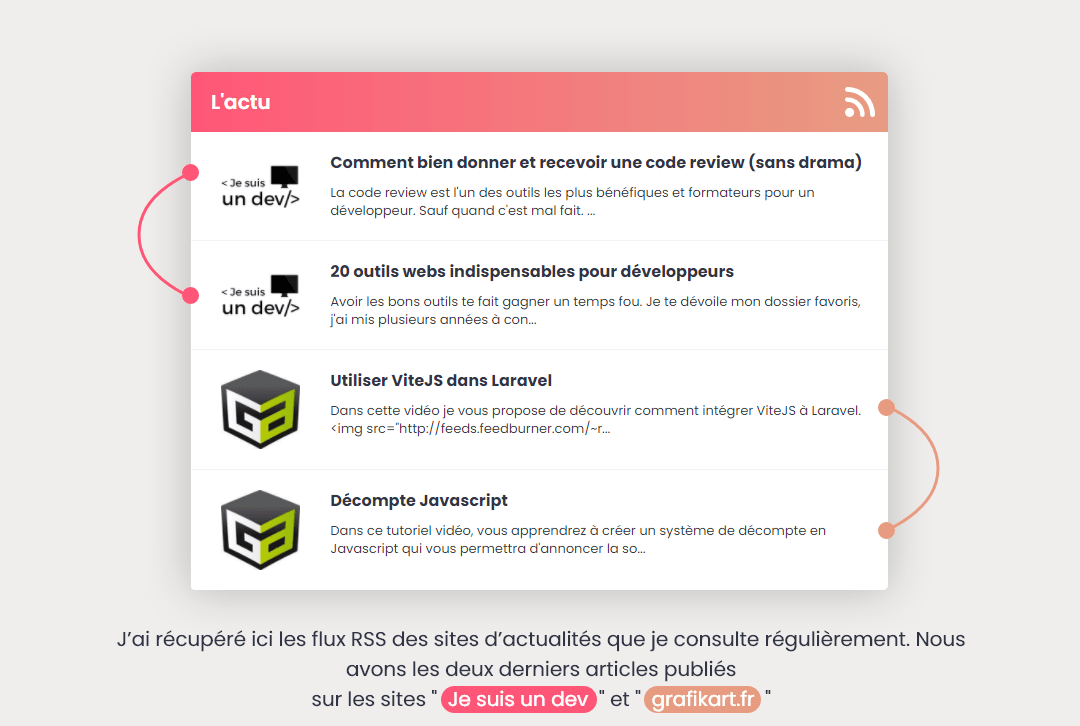
L'actu

Liste des favoris

Ayant un grand nombre de favoris, j'ai fait la choix de les stocker sur cette application afin de les retrouver plus rapidement et de n'importe quel poste de travail.
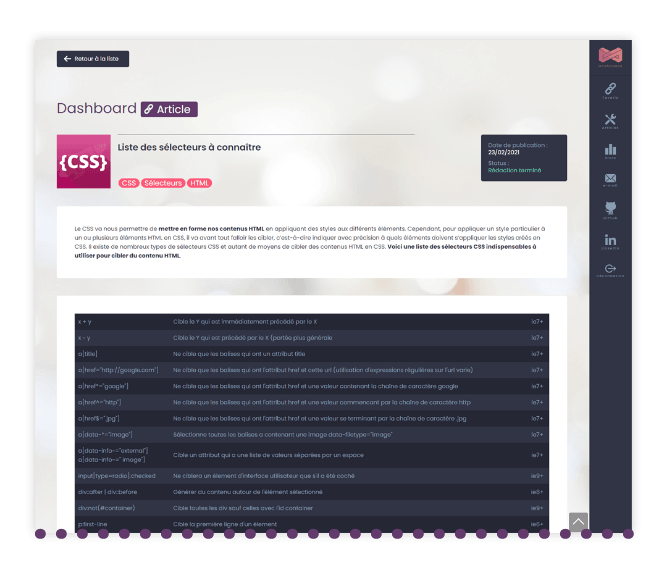
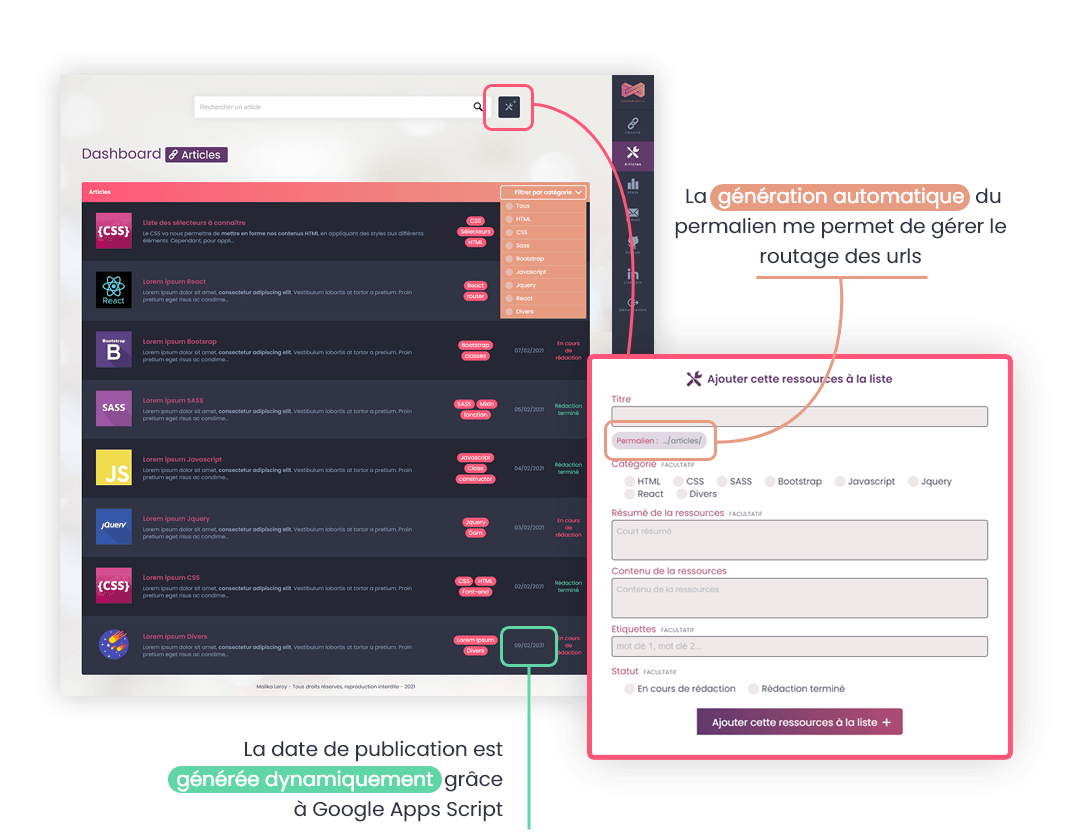
Liste d'articles

Page article